Rajesh Sannidhi
SOFTWARE ENGINEER
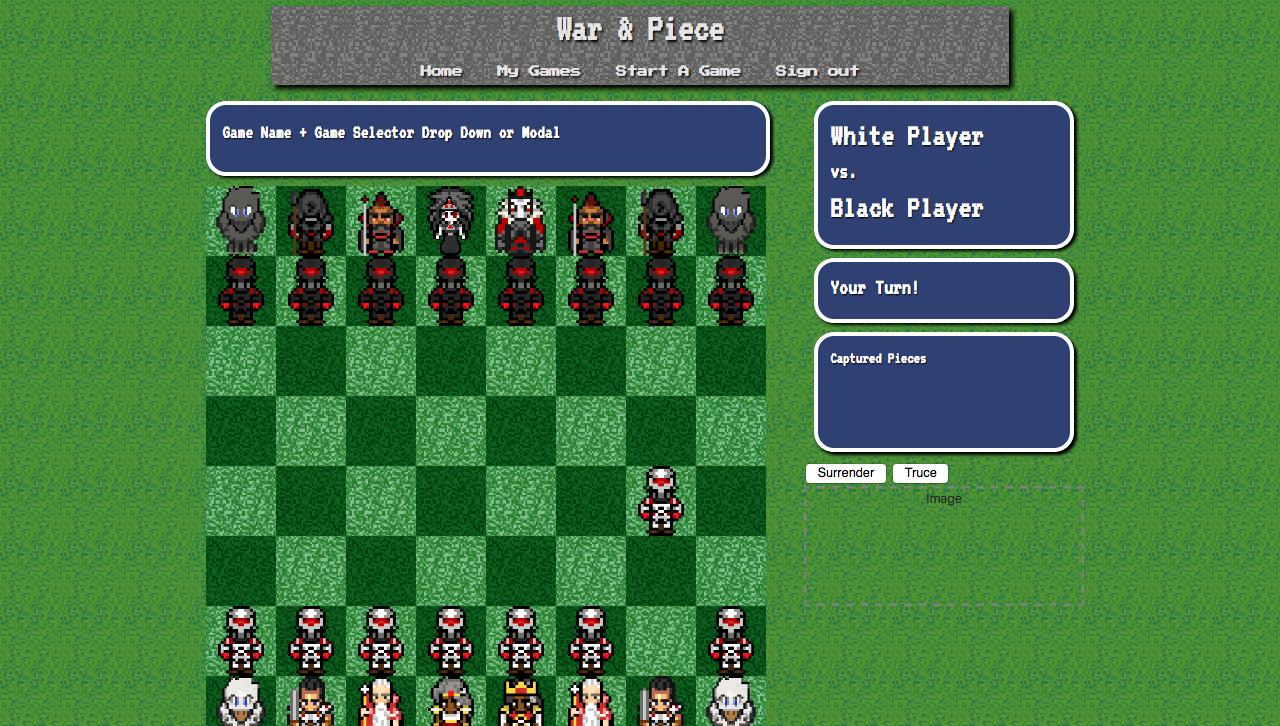
Rajesh Sannidhi is a full-stack web developer and graduate of The Firehose Project, a software engineering bootcamp focusing on Javascript, React.js and Ruby on Rails. Formerly, he was a freelance writer, transcriptionist and editor. He is currently seeking his first junior developer role. His proudest coding accomplishment to date is his contributions to War & Piece, a dynamic chess application.
Code Snippets
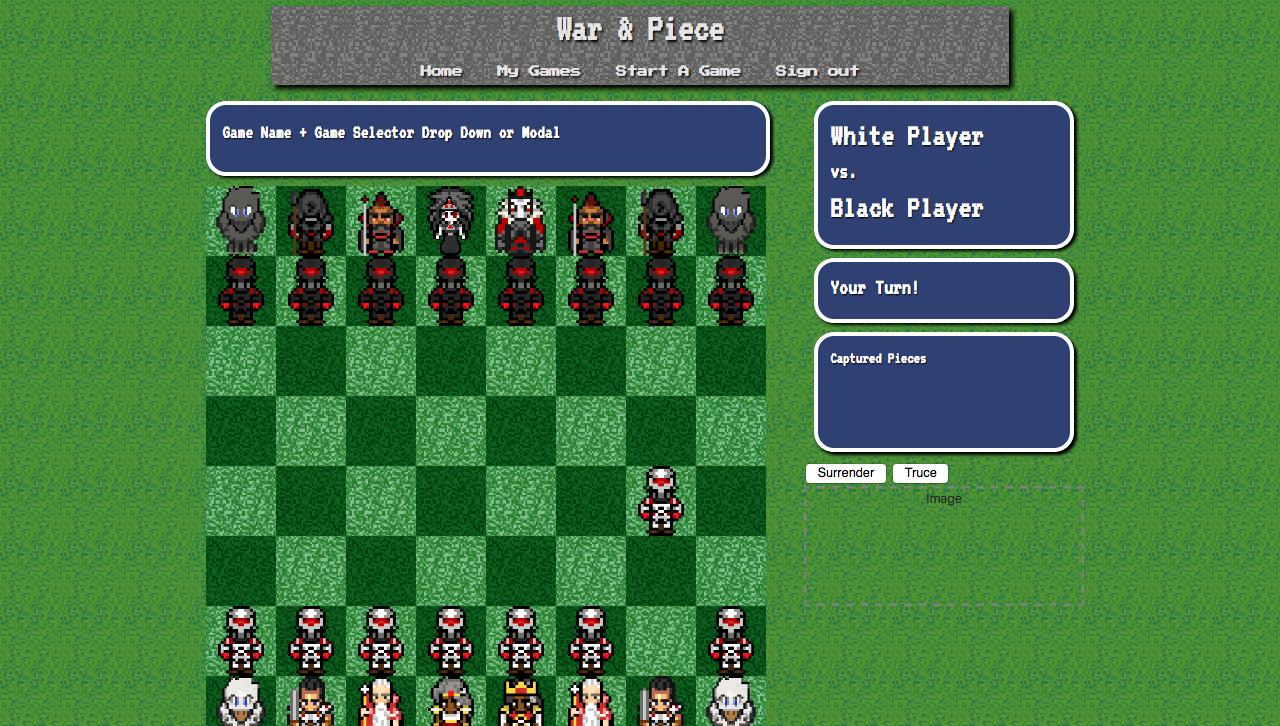
Chessboard (HTML/Ruby on Rails)
This HTML and embedded Ruby was written for War & Piece, a dynamic chess application. Using Ruby, I generated a grid of empty divs that corresponded with the squares of a chessboard, each with their own rank and file, and each of which will display pieces that currently share their rank and file. You can find the Github repository for this application here.
<% sq_file = 0 %>
<% sq_rank = 9 %>
<% 8.times do %>
<% sq_rank = sq_rank - 1 %>
<% 8.times do %>
<% sq_file = sq_file + 1 %>
<div class="square" data-rank="<%= sq_rank %>" data-file="<%= sq_file %>">
<% game.pieces.each do |piece| %>
<% if piece.rank == sq_rank && piece.file == sq_file && piece.is_captured == false %>
<% if current_user == piece.user %>
<div class="player-pieces <%= @turn %>" data-update-url="<%= piece_path piece %>">
<% else %>
<div class="opponent-pieces">
<% end %>
<%= image_tag(" </div>
<% end %>
<% end %>
</div>
<% end %>
<br />
<% sq_file = 0 %>
<% end %>
Draggable Chess Pieces (Javascript/jQuery)
This Javascript/jQuery was written for the chess application mentioned above to make pieces draggable and to update their rank and file values once dragged to a legitimate position. You can find this code on Github here.
function setup () {
$('.player-pieces').draggable({
snap: '.square'
});
$('.square').droppable({
drop: function( event, ui ) {
const square = this
const icon = ui.draggable
const sq_rank = $(square).data('rank')
const sq_file = $(square).data('file')
$.ajax({
type: 'PUT',
url: icon.data('update-url'),
dataType: 'script',
data: { piece: { rank: sq_rank, file: sq_file } }
})
}
});
$('.piece-icon').each( function() {
var o = $(this);
if( ! o.attr('title') && o.attr('alt') ) o.attr('title', o.attr('alt') );
});
}
$(function() {
setup()
});
Cycling Flashcard Display (React)
This JSX code was written for a single-page React flashcard application to allow users to cycle forward and backward through a list of cards.
shuffleBackward = () => {
const { cardData } = this.state;
const newCardData = [cardData[6], ...cardData.slice(0,6)];
this.setState({ cardData: newCardData });
}
shuffleForward = () => {
const { cardData } = this.state;
const newCardData = [...cardData.slice(1), cardData[0]];
this.setState({ cardData: newCardData });
}
render() {
return (
<div className='App'>
<div className='card-list'>
{this.state.cardData.map((card, index) => <Card key={index} front={card.front} back={card.back} index={index} />)}
</div>
<div className='buttons'>
<button onClick={() => this.shuffleBackward()}>
<
</button>
<button onClick={() => this.shuffleForward()}>
>
</button>
</div>
</div>
);
}
Web Apps
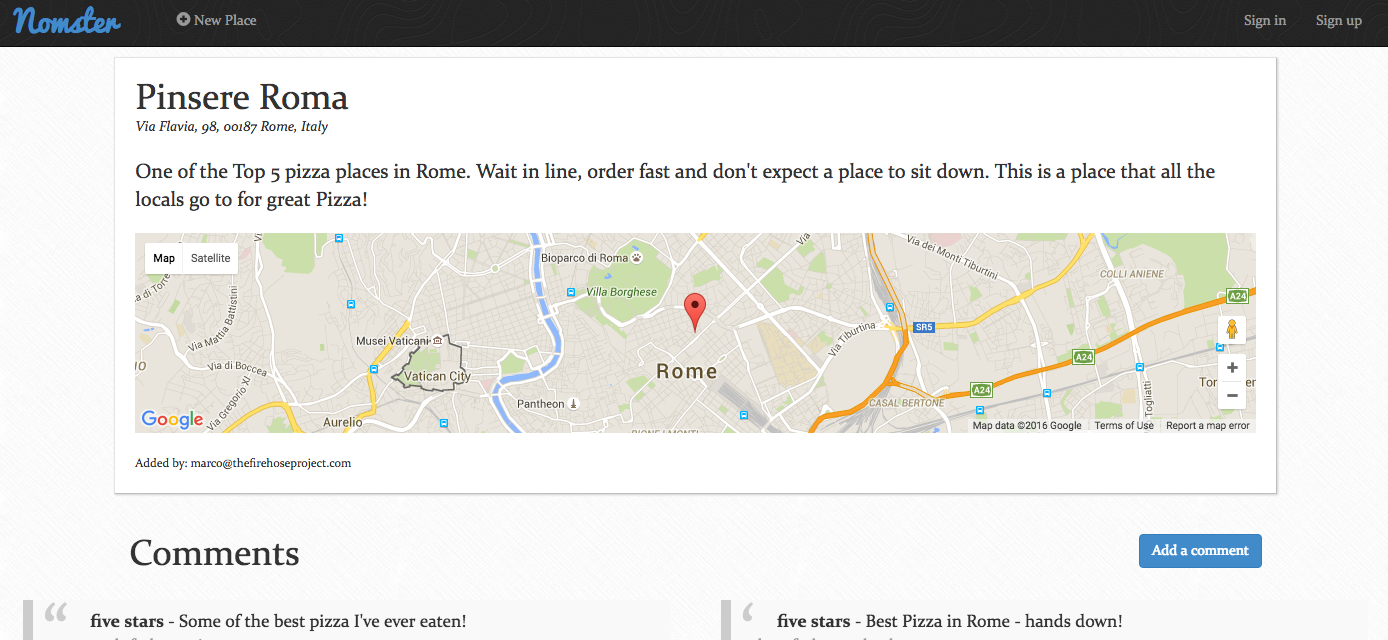
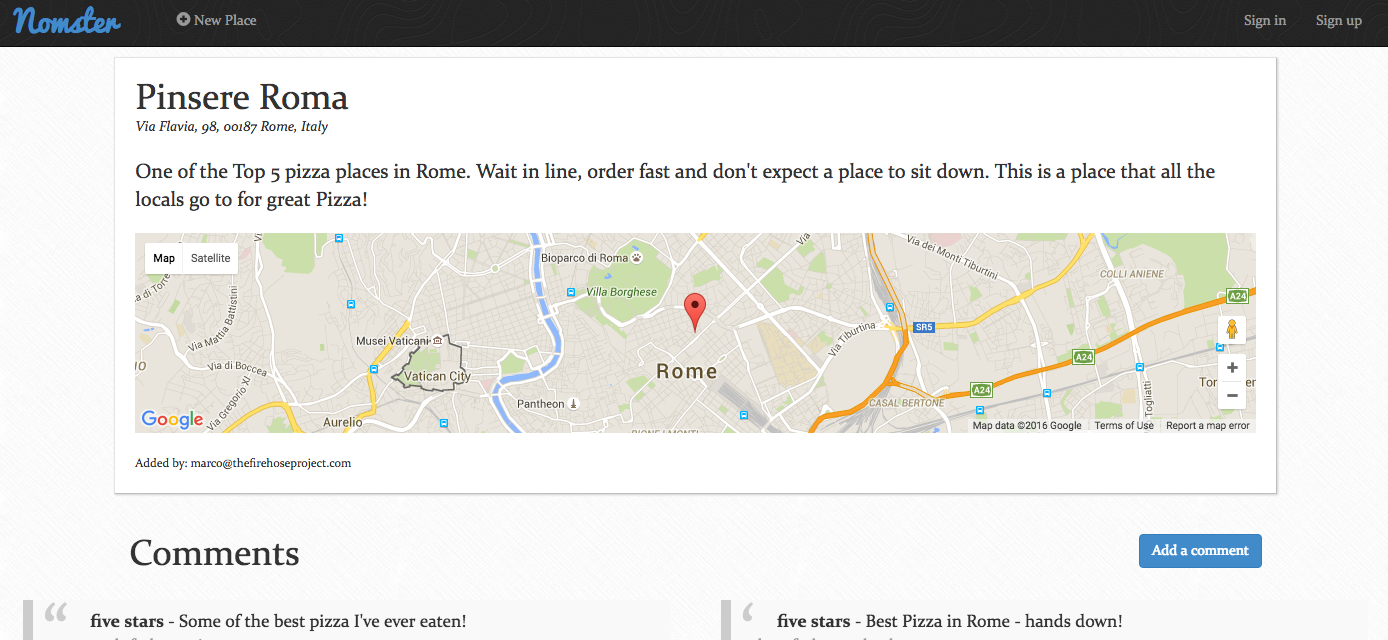
Yelp Clone

A Yelp clone that integrates with the Google Maps API
and includes features like user comments, star ratings,
image uploading, and user authentication. Find the code on Github here.
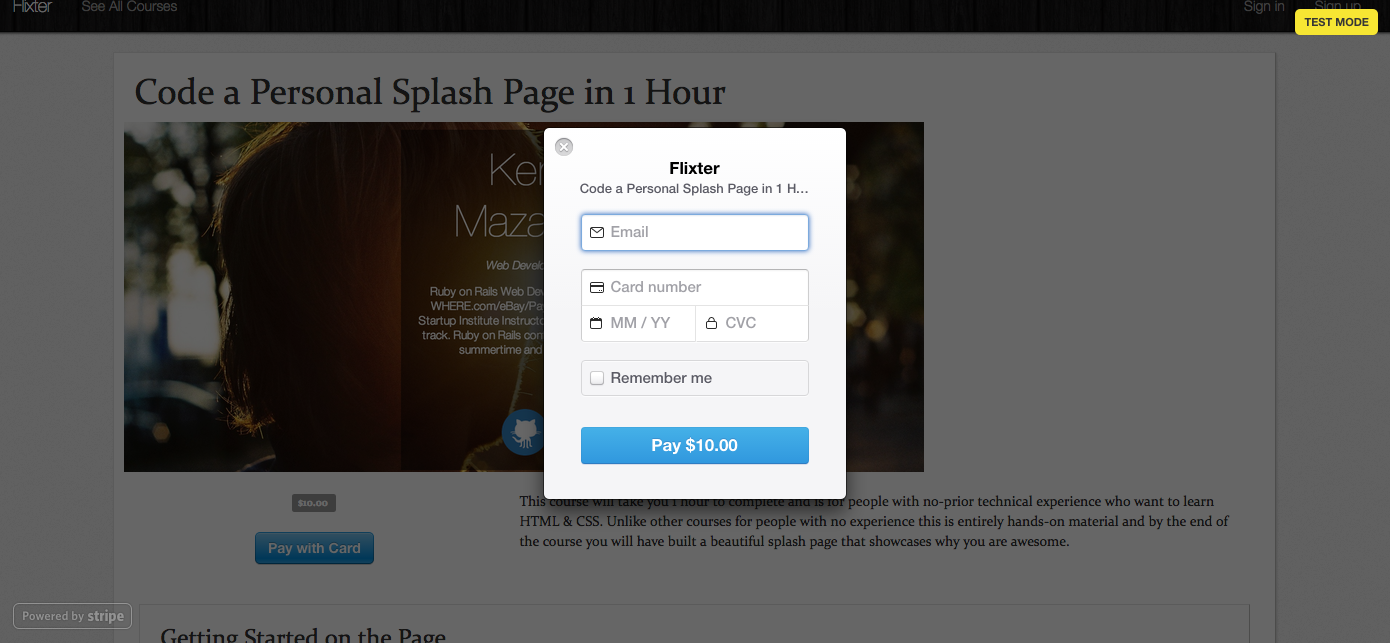
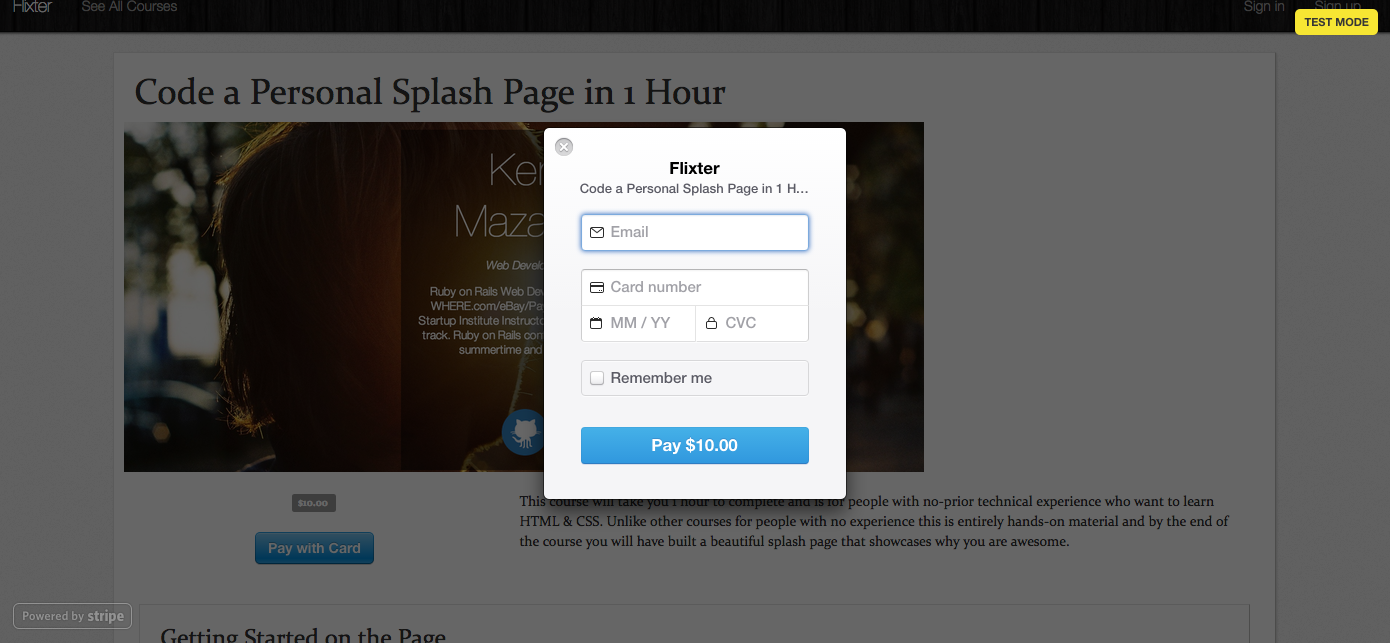
Two-Sided Market Place

A two-sided, video-streaming marketplace platform that
features credit card payment capabilities, user role
management, complex user interfaces, and advanced
database relationships. You can find the code for this application here.
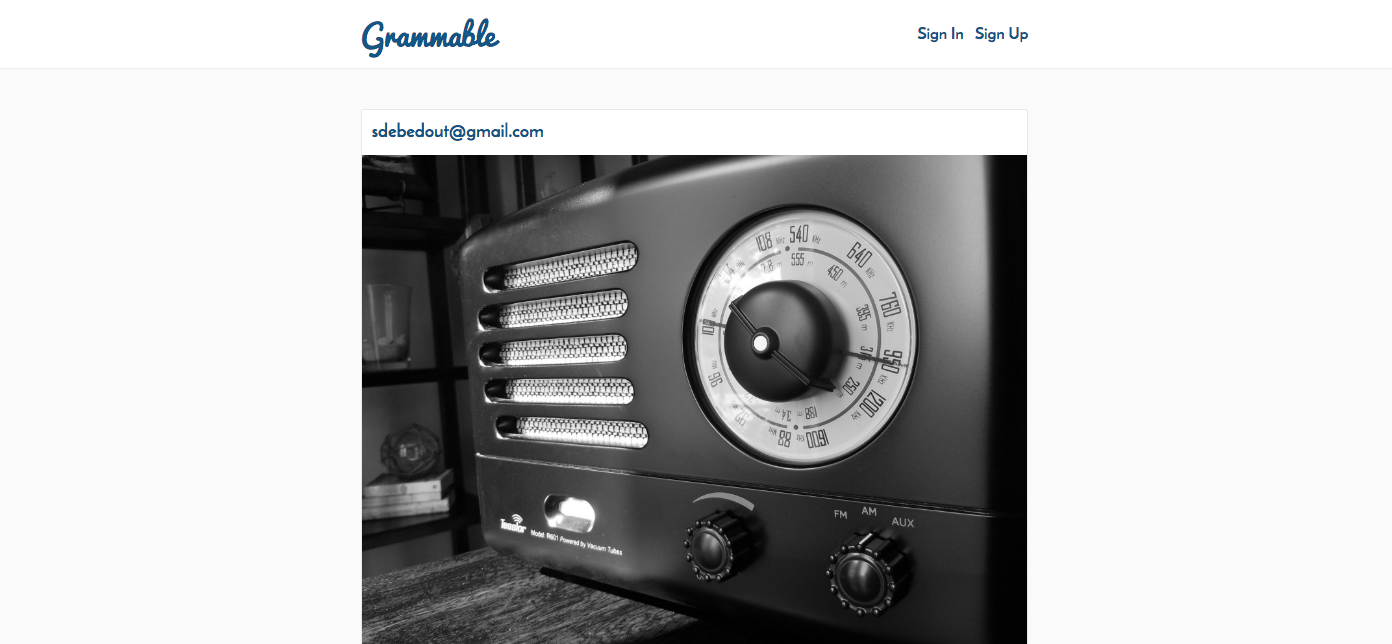
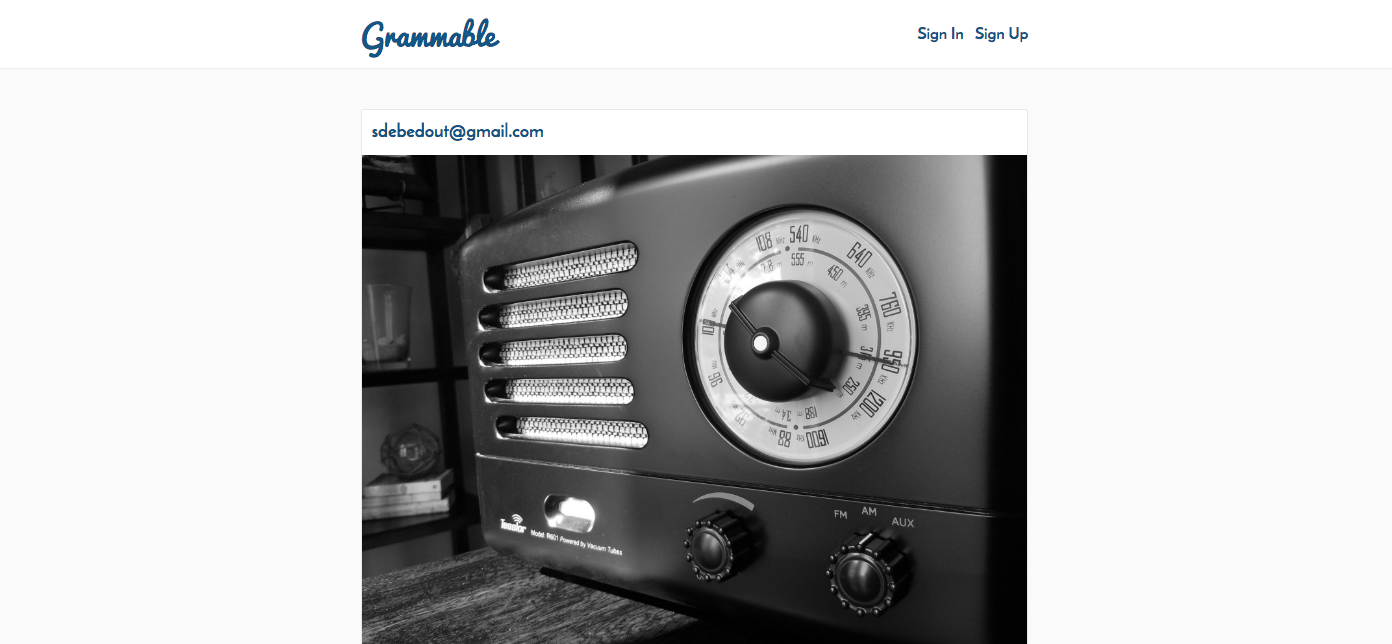
Test Driven Development

An Instagram clone that was built using industry-standard, test-driven
development following numerous red/green/refactor cycles. You can find the code here.
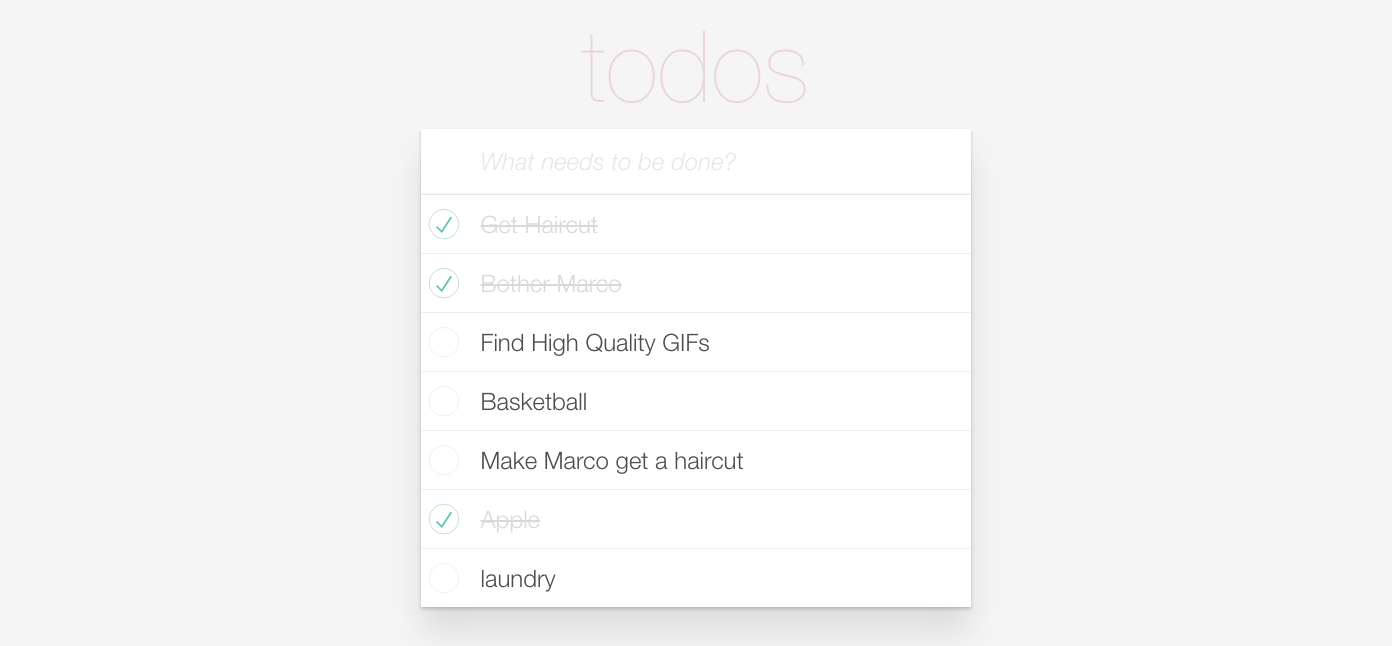
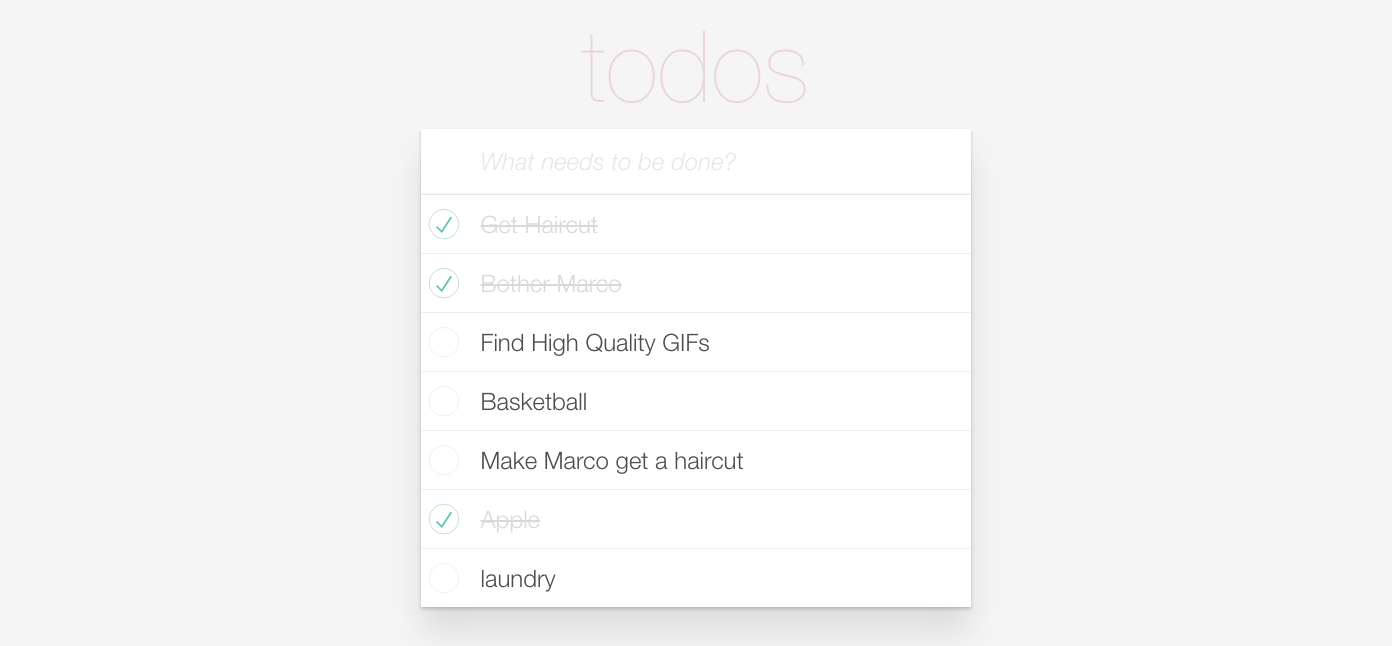
Single Page Todo Application

This single-page to-do application features a
fluid user interface that– by using JavaScript–
allows users to rapidly add dynamic content. See the code here.
Agile Team Project

Worked on an Agile software development team building
a chess application. Under the guidance of a senior software engineer,
we had weekly Agile team meetings for code reviews, sprint planning,
and feature assignments. See the repository here.
Raj has developed proficiency and expertise
in the following programming languages and
comfort with the following tools:
- HTML/CSS
- Javascript
- Ruby on Rails
- jQuery
- React.js
- Bootstrap
- Github
- Trello
- MVC architecture
- Complex data structures
- Test-driven development
- Agile methodology